Even after the global COVID-19 pandemic, the majority of patients continue to depend on the internet to locate physicians and avail of healthcare services. They are leveraging online resources for everything from remote consultations and symptom checking to locating nearby healthcare providers, scheduling appointments and paying bills. Therefore, building a solid web presence is essential for all healthcare organizations. In fact, the website is first point of contact between a patient and a healthcare practice. Effective medical website design provides a good user experience and enables patients to easily communicate with their physicians. Medical SEO services play a significant role in developing a medical website with an appealing design that also provides a great user experience.
Health-related Google searches make up around 7% of all searches. Considering that there are roughly 8.5 billion Google searches per day, this figure is astounding. Naturally, not every search will result in a visit to the doctor. Many of them are probably straightforward inquiries concerning the appropriate use of over-the-counter medications or what to do in specific situations. However, it is evident from these figures that both current and potential patients will discover and interact with you on the internet and how crucial it is to have a website that offers prospective patients a user-friendly experience.
Creating a responsive website design for healthcare facilities can be challenging. This is primarily because they often have a large amount of information to present on their website, and struggle to do so in such a way that does not confuse or overwhelm their visitors. Medical website development services offered by reputable firms can help healthcare facilities design mobile-friendly websites that enhance the user experience.
Why Do Hospitals Need Web Design Standards?
Each industry has its own set of web design standards and in most cases they are very similar. However, hospitals must be mindful of the fact that a large majority of people visiting their website must be experiencing an emergency or will need to find information very quickly prior to a visit. For this reason, it is important for hospitals to follow a set of web design standards like – easy navigation, present the most commonly accessed information and files (from a central location) and ensure full accessibility on mobile devices. When planning for website design for hospitals, it is important to keep these points in mind. Without these standards, the healthcare website may not be able to quickly and accurately serve those people who are in emergency situations, which may in turn lead to them visiting another healthcare provider.
Tips to Design a Unique Medical Website
- Invest in Data Visualization
- Simple and Clear Navigation
- Responsive and Mobile-Friendly Design
- Create a Staff Page with Information on Every Provider in the Practice
- Highlight Your Specialty Services on the Main Page
- Testimonials from patients are prominently included
- Create Personal User Areas
- Share Valuable Content
- Include Strong Imagery
- Add Videos with Your Providers
- Clear Working Hours, Location, and Contact Information
- Choose Stylish Designs
- Ensure a Good User Experience
- Showcase Brand Message
Designing a Medical Website – Tips to Consider
A medical website is the first point of contact between a patient and a healthcare practice. The first impression that this encounter imparts can create a long-lasting impact on patients and build brand reputation and profitability in the long run. Here discussed are some of the top medical website design tips that may help improve patient experience and encourage visitors to spend more time on your website –
- Invest in Data Visualization – A unique concept that many organizations in healthcare and other industry have started adopting, data visualization can help patients make sense of their health. In the healthcare industry, the data visualization concept shows user’s complex information in easily digestible format so that they can quickly make sense of it without any assistance.
- Simple and Clear Navigation – Navigation is one of the crucial aspects of medical website design. As most users browsing a healthcare website will be searching for information in a hurry, website navigation needs to be easy. Clear navigation will keep visitors engaged with the content and encourage them to spend more time on the website. This in turn can lower bounce rates and send positive signals to Google, which can boost search engine optimization (SEO) efforts. On the other hand, if it does not meet the required criteria, visitors are more likely to leave a website to find a similar site and thus go to a different healthcare practice. Preferably, a medical website must have a menu of about 5-6 “top-level” items that sit at the top of the homepage. When the visitor hovers over each item, the menu can then expand to show additional “sub level” items, all of which can be clicked for additional information. For instance, a medical website design may include items like “Visitors,” “Patients,” “Services,” “Staff,” and “Forms.”
- Responsive and Mobile-Friendly Design – Website design for hospital and medical organizations should conform to mobile-friendly standards. Responsive design is a nearly future-proof form of web design that allows a website to dynamically adjust its display properly on all browsers and devices of all shapes and sizes. It keeps patients and their families who often use their mobile phones in a hurry, from having to scroll and pinch-zoom to find a hospital’s phone number or address. Investing in a mobile-friendly design ensures that the healthcare website provides a consistent experience to all visitors (both now and in the future), no matter what devices are released.
- Create a Staff Page with Information on Every Provider in the Practice– Before making their first appointment, about half of all new patients look up information about particular doctors. As a result, the design of a medical practice website must ensure that all of its providers are visible. Give each provider an own page with their credentials, bio, and other information to achieve the best possible SEO. This will guarantee that the practice website will rank high when someone does a provider-specific internet search.
- Highlight Your Specialty Services on the Main Page – Although it might seem obvious, you must know exactly which services your target patient base is most interested in. You don’t have to list every service or therapy you provide on your main page. Create a section that highlights the three to four services or treatments your facility provides that makes you stand out from the competition. Consider this as a sales opportunity to expand high-profit procedures or unique selling points that will draw in new clients.
- Patient Testimonials – One of the most effective psychological influences on a practice’s ability to attract new patients is patient reviews. Potential clients want to hear from people who have used the services. Nearly 70% of people, according to LocaliQ, base their assessment of a medical practice on little more than six reviews. Bright Local reports that 96% of healthcare consumers consider internet reviews as a significant aspect in their decision-making process when assessing providers. Reviews score among the top three ranking signals for search results. Try to obtain fresh patient reviews and display them on the main page and testimonials section of your website.
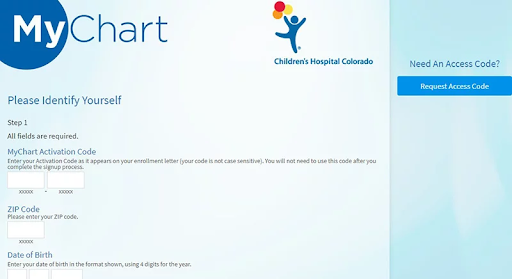
- Create Personal User Areas – To make the medical or pharmaceutical directory more customer-focused, develop personal user areas. Developing personal user accounts helps patients schedule appointments, contact a physician or check test results. By creating user areas, a healthcare practice is adding more convenience to their site scanning. For instance, the “MyChart platform” designed by the Children’s Hospital Colorado allows people to sign up by only requesting an access code and entering a few personal details.
- Share Valuable Content – Creating and sharing valuable content to the patient base is a cost-effective opportunity that takes a healthcare website to the next level ahead of the competition. While this will encourage existing patients to regularly visit the website, it will also inspire first-time visitors to click through to other content on the website. If the visitors are likely to find that their medical needs match the healthcare practice level of expertise, they are more likely to schedule an appointment or reach out to learn more. Consider sharing valuable content in the form of regular blog posts and articles, Q&A sections, infographics and patient reviews – as this will serve as a solid foundation for their content marketing strategy.
- Include Strong Imagery – Including strong visual content can help convert a medical website design from plain to engaging. In fact, content with effective imagery consistently outperforms text-heavy pages in terms of views and shares. In case of a medical website design, featuring high-quality and original images and videos them to showcase the quality of products and services that they provide, so that prospective patients can determine if the offerings align with their specific needs. Make sure that the images are up-to-par, serve the overall goals, and capable of converting visitors into patients. In addition, share images of physicians so that patients know in advance whom they are booking an appointment with.
- Add Videos with Your Providers– The most popular method for consuming information online is now video. Cisco predicts that by 2025, videos will account for 85% of all internet traffic. Compared to text or images, they also convey a far higher level of engagement. Posting videos of a clinician describing procedures or methods of patient care on the website are a terrific way to boost website traffic and build confidence before a patient even makes an appointment. For brand continuity, keep the videos between 60 and 90 seconds long and include practice branding, such as the logo and physician’s name.
- Clear Working Hours, Location, and Contact Information – Place your operating hours (for specific departments or offices), full address, phone number, email addresses, and any other contact information on your website. In fact, this information needs to accessible via the home page in a “Contact Us” link in the menu and perhaps sitewide footer. By making these easily accessible and clear, it is ensured that those patients who are accessing a website in the event of an emergency can directly locate the hospital without searching around with the menu or additional pages to find the phone number or any other information. However, it is important to make sure that the contact information is the same across all areas like Google+ listings, social media pages, and even different pages on the original website.
- Choose Stylish Designs – Nowadays, patients prefer medical websites with sleek and stylish designs. to create a compelling website design for a medical clinic, choose modern designs that take minimum time to load and have unique color schemes that enhance the patient experience.
- Ensure a Good User Experience– When designing a healthcare website, you must also prioritize functionality. Online booking is preferred by 67% of patients. It should come as no surprise that internet booking makes things easy, especially for routine appointments or difficult phone conversations. Ensure that you can provide your patients or potential patients with that easy, pleasant experience.
- Showcase Brand Message – People visiting a medical website may not have the time to search in-depth or may give up quickly if the information they need isn’t immediately available. Your medical website must clearly convey your brand story, what kinds of services you offer and define what makes your healthcare practice unique from competitors in that specific area. Make it immediately apparent in which specific medical areas that your facility specializes, type of services offered, and type of patients treated. This will make people feel more confident in choosing your healthcare practice for their medical procedures.
A medical website customized for a specific specialty and services is important to make your healthcare business visible to potential and existing patients. As the patient inflow increases, the competition among healthcare providers will also increase. To stand out and obtain dominance among other competitors, create a stylish and unique medical website design with valuable content. A reliable provider of medical SEO services can help you create an aesthetically appealing and functional website with relevant content. This will help increase your search engine rankings and attract targeted traffic.