How many times have you left a website because it is taking too much time to load? Imagine your customers in your place. They too will do the same if your website doesn’t load quickly and properly. Almost every page of your website, including blogs, has images that suit the content, right? But, what if these images harm your website? Large and unoptimized images can slow down your site and this will impact the user experience. This is where image optimization comes in. Tools like WordPress image optimization plugins can help automate and simplify this process, especially for non-technical users. Page loading issues can be addressed by optimizing images. This is among the many solutions provided by an organic search engine optimization company.
A web page’s loading speed is determined by several different factors ranging from the site’s server to page file size, and image compression. One of the common high bounce rate causes is heavy, unoptimized images that slow down page load times.
Do Image Optimizer Plugins Affect SEO?
Absolutely, they have a direct and measurable impact on your website’s SEO and overall performance. Optimized images improve user experience, boost load speeds, and enhance search engine rankings.
Here are some powerful data points that highlight the importance of image optimization:
- GIF, PNG, and JPEG formats make up 96% of the entire Internet’s image traffic (Google)
- Images are returned for 27.9% of search queries on Google. (IMPACT)
- Google experienced a 20% drop in revenue for every 500-ms increase in the search results’ display time. (Search Engine Watch)
Running an online store? It is important to understand the relevance of SEO image optimization.
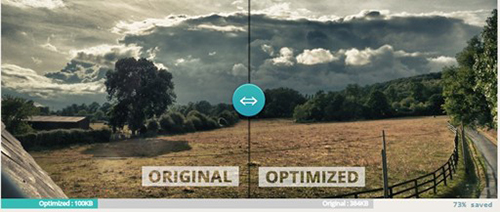
Image optimization is delivering high-quality images in the right format, dimension, size, and resolution while keeping them at the smallest possible size. The process involves either resizing the images, caching, or compressing their size. This also helps maintain image quality.
The more your images can be compressed, the faster your page will load. Web image optimization refines images so as to lighten pages. The process can be time-consuming if done manually. You can use either a plugin or script to optimize images and speed up the load time of web pages.
How Do WordPress Image Optimizer Plugins Work, and When Should You Use Them?
WordPress image optimization plugins help improve website performance by efficiently compressing images, ensuring faster load times and better user experience.
These plugins play a crucial role in enhancing site speed, boosting SEO rankings, and optimizing images without compromising quality. They offer features like automatic compression, file size reduction, and support for modern image formats to keep your site running smoothly.
Image optimization techniques include lossless and lossy compression. Lossless compression reduces file size while preserving image quality, whereas lossy compression achieves greater reductions but cannot be reversed. WordPress image optimizer plugins address this by allowing users to choose the best method for their needs, including restoration options.
Key Features of Image Optimizer Plugins:
- Automatic image compression
- Bulk optimization for existing images
- Conversion to modern formats
- Resizing and cropping tools
With search engines becoming smarter at identifying and ranking images, proper optimization is essential for visibility in image search results. By using the best WordPress plugins for SEO, websites can ensure optimized images, faster load times, improved SEO, and an overall enhanced online presence.
WordPress Image Optimization Plugins
One of the most effective ways to improve WordPress SEO with optimized images is by using any of these image optimization plugins that reduce file sizes without compromising quality.
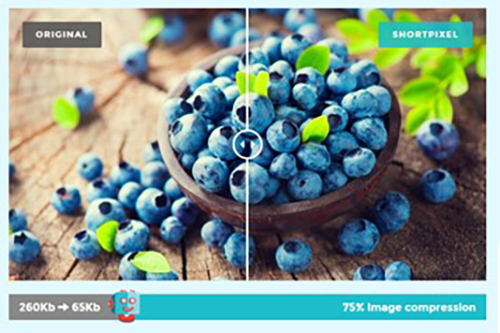
- ShortPixel:
This image optimizer helps improve website performance by resizing, compressing and serving images from CDN. This plugin uses advanced image compression technology to reduce image size without any before or after difference in quality. This lightweight plugin optimizes JPEG, PNG, GIF and PDF type files. It can also generate the WebP/AVIF version of the image. This easy-to-use plugin can compress all the past images and PDF documents with a single click. Images are sent to the Image Optimization Cloud for compression. Unoptimized originals are then replaced with their optimized versions.
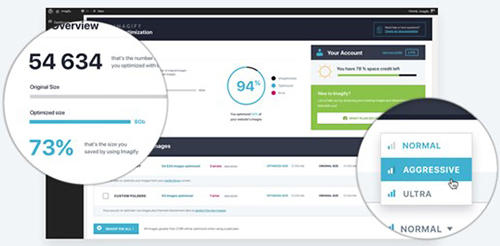
- Imagify:
Image Source
Imagify will resize files automatically when uploaded in WordPress. Users can integrate this plugin in their custom development projects or apps to optimize images. This tool can optimize the image sizes generated by the WP retina x2 plugin that helps maintain both high resolution and performance. Its cross-platform solution will help reduce the weight of images and thus improve the page loading time. It can compress the most common image formats as well as PDF format. Users can specify image height and width values in pixels and percentages. Every month, users can optimize for free 20MB of images.
- Optimole:
Image Source
Optimole is a WordPress plugin for image optimization that gives users compressed and optimized images to increase the speed and functionality of websites. Because of its real-time picture optimization features, it can generate various images according to the user’s browser and device. Optimole, like other well-known plugins, uses a global CDN to serve compressed pictures, which speeds up load times and enhances user experience. Additionally, it can use lazy loading, which saves bandwidth by just retrieving images when required. In order to prevent unwanted use, you can also use it to add personalized watermarks to your photos.
- EWWW Image Optimizer:
EWWW Image Optimizer is a powerful WordPress image compression plugin that automates optimization for faster website performance. It compresses images on upload, supports bulk optimization, and maintains high quality. The plugin also scales images, enables lazy loading, and converts them to WebP format. It optimizes images from other plugins and supports JPG, PNG, GIF, and PDF files. A free version allows on-server optimization, but high-traffic sites benefit from the paid plan, which includes a CDN for automatic compression. Starting at $7 per month, it offers unlimited image support, caching, and CSS/JS optimization for improved load times.
- reSmush.it:
Image Source
reSmush.it can be implemented on the most common CMS such as WordPress, Drupal or Magento. It can reduce image size based on several advanced algorithms such as pngquant, jpegoptim, optipng. Its API accepts JPG, PNG and GIF files up to 5MB. It can reduce even 70-80% size of all uploaded pictures. Users can specify the required compression level for JPG pictures.
Other image optimization plugins you can consider include
- WP Compress
- Kraken Image Optimizer
- Imsanity
- WP Rocket
- EWWW Image Optimizer
- Jetpack
- Robin Image Optimizer
Choose the best image optimizer plugin for WordPress that meets your requirement. Images on the web are getting more attention now than ever. Image optimization can bring increased traffic to the website and it can also make your content more appealing and interesting. It helps readers to understand your content better. Web designers at our search engine optimization company recommend the following tips to optimize your web images.
Key Tips to Optimize Images
- Compress images before loading them on your website
- Use the right image format
- Choose an ideal image size, aim for under 100Kb or less
- View your image performance in Search Console
- Consider the lazy loading technique to properly load images
- Use videos for animated GIFs to improve page load speed
Not just image optimization, there’s much more we can do to improve your web page loading speed and increase your conversion rates.
- Visual demonstrations
- Step-by-step tutorials
- Product comparisons
- Real-world examples