Successful healthcare website design for your practice would incorporate an AMP (Accelerated Mobile Pages) website version of your fuller website. AMP is encouraged by Google since it enables websites to load faster, not that it directly affects search engine results but it certainly gets your site to the Top Stories carousel in mobile search. It’s therefore an important element of healthcare software development.
Why Google Came up With AMP
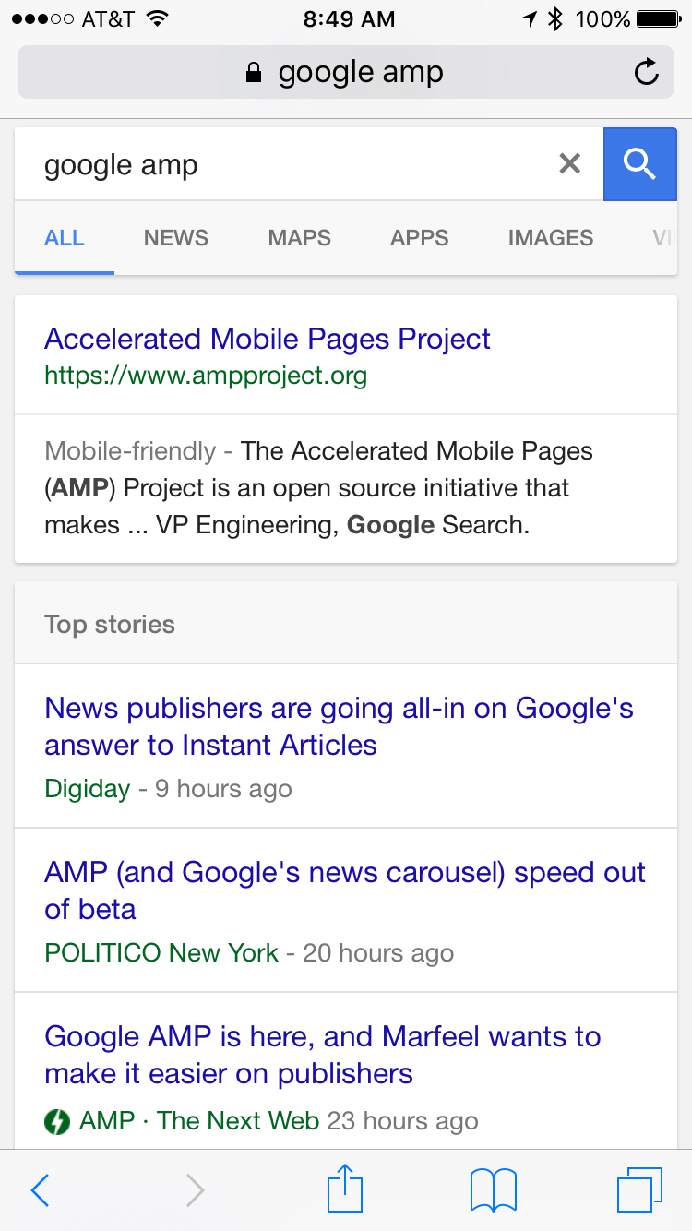
Accelerated Mobile Pages is an open standard project backed by Google with the aim of enabling pages to quickly load on mobile devices. By February 24, 2016, AMP listings were officially incorporated into Google’s mobile search results. Pages that use AMP coding do come up in the results page with a designation that says “AMP” or in special sections in the search results. Here’s a screenshot, mentioned in Search Engine Land, of a mobile search incorporating AMP results.
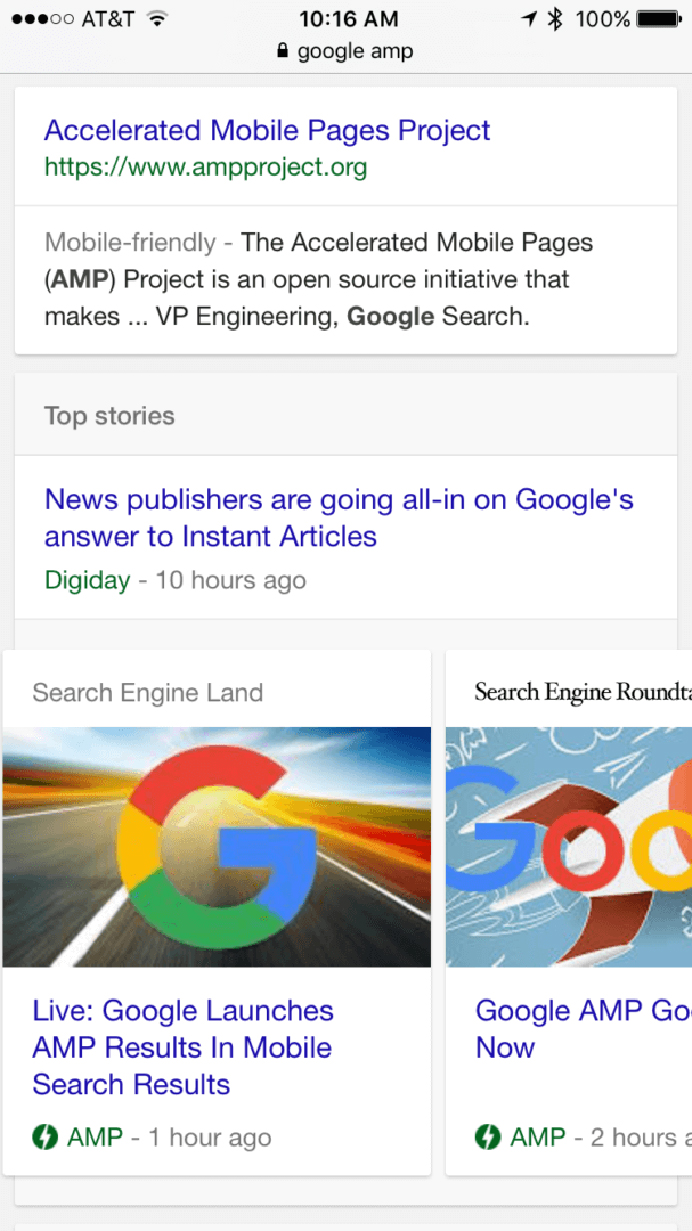
Here’s another screenshot:
Advantages of the AMP Format
Probably the biggest advantage of web pages published in the AMP format is that these pages load really fast, almost instantaneously. This helps increase the engagement for users. This is vital since stats quoted by the AMP Project reveal that mobile sites loading in 5 seconds generate twice the ad revenue of sites loading in 19 seconds; and 75% of mobile sites take 10 seconds or more to load. Moreover, 53% of visitors to mobile sites leave after just 3 seconds of load time. That makes Google AMP quite relevant and important.
An AMP page is basically a stripped down version of its regular counterpart. It has just the essential elements, but everything the user would need. That helps the page to load faster.
Google’s AMP project is created on top of web technologies already existing. This enables pages to render really fast. This open-source project enables mobile website publishers to increase the speed of page loading, which improves the user experience. This increase in speed and user experience comes without compromising on their vital ad revenue.
Performance optimizations can help experienced developers achieve these results, but these are resource-intensive. As a result, publishers neglect these optimizations. With AMP, these optimizations can be achieved even without any alteration of the mobile web experience. Google and other tech companies are also integrating AMP into their platforms.
Make-up of the AMP Framework
The AMP framework for building mobile web pages contains AMP HTML, AMP JS and AMP CDN.
- AMP HTML is a markup language and an HTML subset.
- AMP JS is a JavaScript framework for the mobile pages. It primarily carries out management of asynchronous loading and resource handling. AMP does not permit third-party JavaScript.
- AMP CDN is a Content Delivery Network that’s optional. Its tasks involve taking your AMP-enabled pages and caching them, while making certain performance optimizations automatically.
So how do you create an AMP site?
Pointers before Getting into AMP Site Creation
Before that, entrepreneur and Internet marketing expert Neil Patel provides certain pointers:
- For an AMP page you need a CSS version that is streamlined.
- You can only use the JavaScript library provided by AMP.
- AMP sites need to be validated properly if they must work every time.
- AMP plug-in pages do not allow any forms.
- Custom fonts must be specifically loaded to improve the user experience.
- You don’t want images that appear skewed or quirky. So you need to clearly declare their width and height.
- For videos you need AMP-approved extensions.
Patel also makes the point that integrating the AMP plug-in and using it for improving your mobile pages puts the focus on the loading and readability of the page at the expense of the social sharing options. Those sharing buttons may perhaps not display well since most of them have been developed with JavaScript.
Creating an AMP Site
Now let’s get into the process of creating an AMP site, as explained by Search Engine Land’s Paul Shapiro:
- You need to remember that AMP does not allow third-party JavaScript or form elements. That means you most likely would not be able to include lead forms or on-page comments-features that come with standard implementation. You could probably find solutions to bypass this issue though.
- You may have to get your site template rewritten for accommodating these restrictions. An example mentioned by Search Engine Land is that all CSS in AMP needs to be in-line and below 50KB. As a result of the custom fonts taking a great deal of time to load, they need special amp-font extension for controlling the loading.
- Multimedia needs to be specially handled. Images must make use of the amp-img custom element. For animated GIFs, you need to use separate amp-anim extended component. Locally hosted videos can be embedded through HTML5 with the amp-video custom tag. YouTube videos need the amp-YouTube extended component to embed.
- Remember Neil Patel’s warning about social sharing buttons not appearing well in AMP pages? Well, there are social media embeds for Facebook, Twitter, Pinterest, Vine and Instagram through their respective extended components. Just ensure that these things are planned well during your site design.
For your article’s AMP version to be detected by Google or other AMP-supporting technologies, you must modify the original article page by adding the following canonical tag:
Shapiro then quotes the AMP Discovery page which reveals that some of the platforms supporting AMP will need Schema.org Meta data for specifying the type of content in the page. It also reveals that the Schema.org metadata is essential for making your content appear in the news carousel demo of Google Search.
Latest AMP Policy Change by Google
Sources such as XDA Developers, TechCrunch and Yahoo Finance reveal that Google has recently made some modifications to its AMP policy. The fact that an AMP site is a stripped-down version of the regular site was apparently being abused by some of the websites. An AMP design usually involves creating two versions of your site – the regular version incorporating responsive design or mobile-optimized design, and the simplistic AMP version for quick loading. Some of the websites were misusing this and forcing users to check out their regular page by providing the fuller content or article on the latter and linking the AMP page to the fuller page through messages such as “Read More Here”, probably for driving ad revenue.
To counter this, Google has come up with a new policy effective from the 1st of February, 2018 which states that the AMP sites must have nearly the same content as their regular counterparts. Websites found to continue the policy of forcing users to their full site will have their links removed from Google’s search results index.
With the help of efficient website design services for healthcare, you can get the AMP site for your hospital, clinic or physician practice up and running quickly. The AMP notification in the search results can prompt more users to check out your site, while its quick loading will ensure they stay on your site and possibly perform some calls to action.