3 Tips for Optimizing Your Site for Mobile Users
Knowing what gets your visitors to engage with your content is a major skill that’s needed to survive online with organic search traffic. But how do you create a website development strategy? Let’s dive a bit into what website development strategies for small businesses are key to focus on to increase leads and sales.
Let’s start off with how many people use desktop vs mobile. Knowing this will help you get one step closer to achieving your site’s goals.
According to techjury, here are some results on desktop vs mobile consumption.
- Over the course of a year, mobile users share increased by over 10%.
- Mobile vs desktop usage stats in 2020 reveal 50% B2B inquiries are made on mobile.
- Social media takes 25% of all digital media consumption and it is mainly accessed on mobile.
- 51% of the time spent online in the US is on mobile devices.
- Mobile market share worldwide is 52.1% compared to the desktop market share of 44.2%.
- 40% of people search only on a smartphone.
- More than half of all video views come from mobile devices.
- Phone-based CPCs cost 24% less than desktop and have a 40% higher CTR.
- Mobile apps have higher engagement rates than mobile-optimized websites or desktop web viewing.
With this info, it’s safe to say you can get a lot out of optimizing your mobile experience for your visitors. Doing so will bring you one step closer to achieving the best website development for small businesses of all kinds.
Here are 3 tips for optimizing your site for mobile users:
- Figure out what key pieces of information your visitors will probably be looking for. To solve this, you can easily figure out what pages of your website your visitors are going to mostly, by visiting the behavior flow of your visitors.
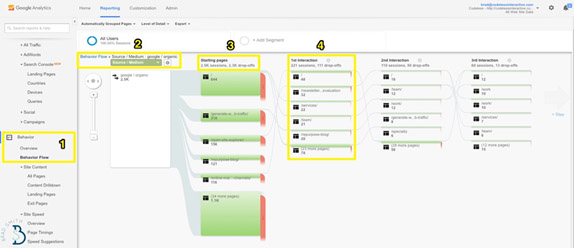
To find your site’s Behavior Flow do this:
Step 1. In Google Analytics, open up the Behavior Flow underneath the Behavior section.
Step 2. Now filter or segment your traffic based on the Source/Medium it’s coming through. For finding organic search visitors you will want to visit Google/Organic
Step 3. Most of all of this site’s traffic above goes through the Starting pages as identified by the forward slash.
Step 4. The next interaction is where people are going after leaving the first page of your site.Again, you’ll notice that people commonly go visit other web pages or blog posts (in addition to the homepage).
- What’s your mobile layout?
Here’s an opportunity to focus on what’s most important to your business. But before you push your agenda, focus on what your visitors are doing mostly. Use the behavior flow to get this done simply. Once you have your list of pages visitors go to, then you want to find out what pages will accomplish your current agenda.
After finding those pages, you’ll need to test them out to find your ideal pages to add to mobile-only.
- Have a lead magnet
Ever got a reward that was better than what was freely given? Everyone’s been there. Imagine having that as a part of your freely offered content. Even if you don’t have pages showcasing tips, your sales page can do the same job.
Optimize your page or post with a reward. This reward will be used to gather interested leads and on the backend nurture them on relevant tips, upsells, and promotions you are offering. This trick will separate you from other small businesses. This can lead to your competition seeking your help to get a viable website development tactic for their small business.
Testing Your Browser Across Many Platforms
Now that you have optimized your mobile pages, you want to make sure that all the work you have done works across multiple platforms. The idea here is that the more browsers you test your pages out on, the more likely you are to increase engagement, sales, viewership and more. The final result would end up being visitors using a variety of browsers without issues.
Visit the following sites to learn more about testing out your pages on multiple browsers:
softwaretestinghelp.com
Powermapper.com
What do you focus on when it comes to website development for small businesses?