Page speed optimization is now important for all users focused on digital marketing and will be a major solution provided by an SEO company. In July 2018, Google announced page speed as a ranking factor in their mobile search results, just like on desktop searches. Earlier in 2010, this search engine giant had considered page speed as a ranking factor only for desktop searches.

The Speed Update, as Google refers to this update, will only affect pages that deliver the slowest experience to users and a small percentage of queries. It is highly recommended that web developers consider how your site will impact user experience and what can be done to attract targeted audience. According to Search Engine Land, once you get above 3 seconds, many visitors leave before the page loads, many more will bounce, and your conversion rate will drop.
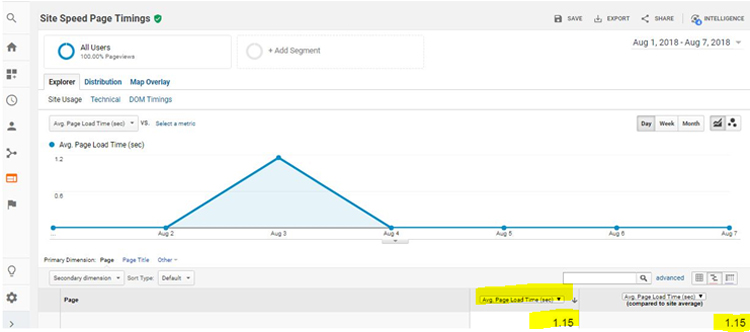
An experienced SEO company in Long Island, NY, we strive to maintain our page load time to within 2 seconds, though it varies depending on user’s device capabilities and network conditions. Site Speed Page Timings in Google Analytics helps to evaluate the average page load time, in seconds, for pages across your site and helps to spot any anomalies.
Here’s a real example of one of our client websites-

Major factors that impact your website’s loading time include hosting and technical issues, size of the data or image, as well as network issues.
Key Tools to Check Your Site’s Page Speed
Google recommends using these resources to evaluate a page’s performance.
Chrome User Experience Report (CrUX)
This report is a public dataset of key user experience metrics for popular destinations on the web, as experienced by Chrome users under real-world conditions. Users can access the data in Page Speed Insights by checking at a page level. The resulting data is also made available via Public Google BigQuery project and PageSpeed Insights.
As this data is based on real-world measurement, it reflects how real users experienced the visited origin and, unlike synthetic or local testing where the test is performed under fixed and simulated conditions, captures the full range of external factors that shape and contribute to the final user experience.
Lighthouse

When a URL is given to audit, this tool runs a series of audits against the page, and then it generates a report on how well the page did. The failing audits can be considered as indicators on how to improve the page. Each audit has a reference doc explaining why the audit is important, as well as how to fix it.
PageSpeed Insights (PSI)
This is a tool that indicates how well a page performs on the Chrome UX Report and suggests performance optimizations. PageSpeed Insights reports two metrics: First Contentful Paint (FCP) and DOMContentLoaded (DCL). FCP measures when a user sees a visual response from the page and DCL measures when HTML document has been loaded and parsed. Faster times are more likely to keep users engaged.
PSI reports on the real-world performance of a page for mobile and desktop devices and provides suggestions on how that page may be improved. While the Speed score categorizes a page as being Fast, Average, or Slow, the Optimization score categorizes a page as being Good, Medium, or Low by estimating its performance headroom. Google recently updated the PageSpeed tool to use data from the CrUX.
Other tools that can be used include
Pingdom

Google Mobile Test
A mobile-friendly website can improve your online presence. Google reports that 70% of mobile visits are still on a 3G data connection and are expected to stay there until 2020. This Google Mobile Tool shares a summary of your site page’s performance on 3G and also provides a report. It also provides a comparison with other sites in this specific industry and some suggestions for a fix. Users can also request a report that provides detailed advice on what needs to be fixed to speed things up.
When it comes to maintaining the ideal page speed for your medical website, you can rely on the services provided by a professional healthcare digital marketing agency in your area.